Садржај
- Датотеке и фасцикле тема
- Мапирање УРЛ-ова на предлошке
- Течност: основе
- Разумевање производа.течност
- Оутпут
- Логика
- Филтери
- Шта је следеће?
- Даљи ресурси и инспирација
Током последњих неколико недеља градим тему Схопифи за компанију Виевпорт Индустриес, компанију Еллиот Јаи Стоцкс и основао сам прошле године. Схопифи смо изабрали из неколико разлога:
- Омогућава нам продају дигиталних и физичких производа
- Потпуно је хостован, што значи да нема сервера о којима бисте требали бринути
- Подржава бројне мрежне прелазе који се лепо интегришу са нашом банком
- Темељи се на теми, што значи да лако можемо поново да користимо ХТМЛ, ЦСС и ЈаваСцрипт наше постојеће веб локације
Схопифи користи механизам шаблона под називом Ликуид за излаз података из ваше продавнице у ваше предлошке. Течност је можда један од састојака теме Схопифи коју раније нисте користили, а може бити неупотребљива. Али добра вест је да заиста није тако тешко започети.
Ако сте икада користили Смарти, ЕРБ или Твиг, оно што следи биће вам познато. Ако не, не брините: ствар је само у учењу неколико једноставних правила. Једном када додате Ликуид вештине у свој комплет алата за веб развој, зачас ћете моћи да започнете изградњу тема за клијенте.
Датотеке и фасцикле тема
Теме Схопифи нису ништа више од одређеног броја датотека (ХТМЛ датотеке са наставком .ликуид, ЦСС, ЈС, слике итд.) И директоријуми. Теме могу изгледати и радити како год желите: заиста нема ограничења. Ево основне структуре теме:
- средства
- цонфиг
- распореди
- тема.течност
- фрагменти
- предлошци
- 404.течност
- чланак.течност
- блог.ликуид
- колица.течност
- колекција.течност
- индекс.течност
- стр.течност
- производ.течност
- сеарцх.ликуид
Помоћу ових датотека можете креирати најосновније теме. Наравно, вероватно бисте желели да додате неки ЦСС, ЈаваСцрипт и неколико слика. Ставили бисте их у директоријум средстава. (Вреди напоменути да вам тренутно нису дозвољене подмапе унутар директоријума дела.)
Да бисте сазнали више о томе како теме функционишу и да бисте сазнали више о директоријумима цонфиг и сниппетс, препоручио бих читање теме из Сцратцх-а и поставки теме на Схопифи Вики.
Можете се и пријавити за бесплатни програм за партнере, створити тестну продавницу и прегледати једну од многих бесплатних тема доступних из административног подручја ваше тестне продавнице - само идите у уређивач тема који се налази у менију Теме.
Мапирање УРЛ-ова на предлошке
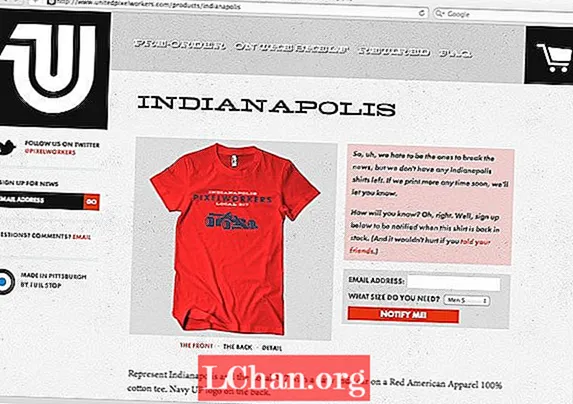
Схопифи теме раде мапирањем тренутне УРЛ адресе на одређени образац. На пример, ако гледамо производ који има следећу УРЛ адресу ...
хттп://ввв.унитедпикелворкерс.цом/продуцтс/индианаполис
... тада ће Схопифи знати да користи ваш производ.течност шаблон. Из тог разлога би за своје предлошке требало да користите само горе наведена имена датотека.
Поред тога што Схопифи зна који образац треба приказати у односу на тренутну УРЛ адресу, он нам чини доступним и низ врло специфичних променљивих. Они су познати као „променљиве шаблона“ и омогућавају нам приказивање података у нашим шаблонима.
На пример, у нашем предлошку продуцт.ликуид имамо приступ тачно именованом производа променљива. То значи да у наш образац можемо унети име, опис, цену и доступност нашег производа. Користићемо комбинацију променљивих Ликуид и темплате да бисмо попунили наше предлошке подацима који се односе на наше производе.
Потпуну листу доступних променљивих шаблона посетите Марк Дунклеи'с Схопифи Цхеат Схеет.
Течност: основе
Ликуид је ту да нам олакша живот као дизајнера тема. Један од главних начина на који то чини је коришћење распореда. Изгледи су идеални за укључивање уобичајених елемената странице, као што су заглавље, главна навигација, подножје итд.
У мојој горњој структури директоријума приметићете датотеку која се зове тема.течност у фасцикли распореда. Тхеме.ликуид можете замислити као наш главни образац. Сви наши други предлошци, као што је продуцт.ликуид, приказани су унутар овог главног предлошка. Ако желите, можете имати више изгледа, али подразумевани увек треба да се зове тхеме.ликуид.
Нисам видео датотеку тхеме.ликуид компаније Унитед Пикелворкерс, али можете да замислите да садржи ознаку за подручја наведена доле црвеном бојом.

Ево како би могао изгледати основни лаиоут тхеме.ликуид:
- ! ДОЦТИПЕ хтмл>
- хтмл>
- глава>
- {{цонтент_фор_хеадер}}
- наслов> Наслов странице иде овде / наслов>
- / хеад>
- тело>
- {{цонтент_фор_лаиоут}}
- / боди>
- / хтмл>
Приметићете две фразе умотане у двоструке коврџаве заграде: {{цонтент_фор_хеадер}} и {{цонтент_фор_лаиоут}}. Ово су наши први примери течности у акцији.
Схопифи често користи {{цонтент_фор_хеадер}} за додавање одређених датотека у одељак хеад> документа: на пример, додавање кода за праћење. {{цонтент_фор_лаиоут}} ће се појавити садржај нашег шаблона мапираног УРЛ-ом. На пример, ако прегледамо страницу производа, наша датотека продуцт.ликуид ће заменити {{цонтент_фор_лаиоут}} у нашој датотеци изгледа.
Разумевање производа.течност
Сад кад смо прошли кроз основе распореда, време је да погледамо шаблон.Продавнице се тичу производа, па погледајмо их производ.течност.
Ево врло једноставног, али функционалног примера шаблона продуцт.ликуид.
- х2> {{продуцт.титле}} / х2>
- {{ Опис производа }}
- {% ако је продуцт.аваилабле%}
- форм ацтион = "/ царт / адд" метход = "пост">
- изаберите ид = "продуцт-селецт" наме = ’ид’>
- {% за варијанту у продуцт.вариантс%}
- валуе валуе = "{{вариант.ид}}"> {{вариант.титле}} - {вариант.прице} / оптион>
- {% ендфор%}
- / изаберите>
- инпут типе = "субмит" наме = "адд" валуе = "Адд то царт" ид = "пурцхасе" />
- / форм>
- {% елсе%}
- п> Овај производ није доступан / п>
- {% ендиф%}
Овде је на делу низ кључних концепата Ликуид. Погледајмо их редом.
Оутпут
Први ред кода садржи фразу {{продуцт.титле}}. Када се прикаже, ово ће приказати наслов производа, који као што сада знате одређује УРЛ. У доњем примеру Унитед Пикелворкерс, наслов производа је једноставно „Индианаполис“.

Ликуид користи тачкасти формат синтаксе. У овом случају, {{продуцт.титле}} се изједначава са променљивом предлошка производа и њеним насловним атрибутом. Опис производа можемо дати на исти начин користећи {{ Опис производа }}.
То је у течном смислу познато као излаз. Сав излаз означен је двоструким коврџастим заградама, како следи: {{ваш_излаз}}.
Логика
У следећем реду кода приметићете изјаву у завојној загради праћену са%: у овом случају, {% ако је продуцт.аваилабле%}. Ово је још један важан концепт у течности познат као логика. Даље, приметићете {% елсе%} и на крају изјаве {% ендиф%}.
Ово ако изјава омогућава нам да диктирамо шта ће наш шаблон приказивати, на основу једног или више услова: у овом случају, да ли је наш производ доступан или не. У ствари ово каже: „ако је наш производ доступан, покажите информације које се односе на њега; у супротном прикажи поруку којом обавештаваш корисника да је нема на залихама “.
Све логичке изјаве у Ликуид-у користе ознаку процента коврџаве заграде, тј. {% Иф ...%}. Само не заборавите да на одговарајући начин затворите изјаве или ћете наићи на проблеме. На пример:
- {% ако је продуцт.аваилабле%}
- Покажи овде дугме Додај у корпу
- {% елсе%}
- Прикажите поруку о томе када ће производ бити следећи пут доступан
- {% ендиф%}
Филтери
Течност нам омогућава да манипулишемо својим излазом на неколико начина. Једна од њих је употреба филтера. Садржај који уђе у филтер изаћи ће на други начин измењен на специфичан начин.
Гледајући горњи пример продуцт.ликуид, приметићете {новац}. Варијанта је термин који се користи за описивање варијације производа: на пример, различите боје и величине. Овде је занимљиво да помоћу филтера мењамо излазну цену - у овом случају, помоћу новчаног филтера. То ће резултирати додавањем симбола валуте продавнице на предњу страну цене.
Остали филтери укључују стрип_хтмл, који ће уклонити све ХТМЛ ознаке из датог дела текста и уцасе, што ће га претворити у велика слова.
Такође можете заједно да придружите филтере. На пример:
- {артицле.цонтент}
У овом случају, узимамо атрибут садржаја променљиве предлошка чланка и прослеђујемо га у филтер стрип_хтмл и на крају у филтер за скраћивање. Приметићете да нам филтер за скраћивање омогућава да одредимо колико дуго желимо да буде коначни излаз: у овом случају 20 знакова.
Филтери нам такође омогућавају брзи рад на стварању елемената скрипте и слике у предлошцима. Ево врло брзог начина коришћења филтера за излаз слике са придруженом алт ознаком:
- {ацтив_урл}
Коришћење овог у нашој теми Схопифи резултираће приказом следећег имг елемента у нашем предлошку:
- имг срц = "/ филес / схоп / иоур_схоп_нумбер / ассетс / лого.пнг" алт = "Логотип сајта" />
Тхе УРЛ_активе филтер је веома користан јер враћа пуни пут до тренутне теме средства директоријум. Коришћење овог филтера омогућава вам да примените своју тему у више продавница и да не бринете о путањама.
Шта је следеће?
Надам се да вам је ових неколико примера показало да Ликуид није толико компликован. Наравно, можете учинити много више с тим, али савладавањем излаза, логике и филтера на добром сте путу да разумете већину онога што ће вам требати за изградњу Схопифи теме.
Даљи ресурси и инспирација
- Корисни почетни водичи за Схопифи
- Марк Дунклеи'с Схопифи Цхеат Схеет
- Бланкифи: Схопифи почетна тема
- Водич: Израда теме од нуле
- Схопифи партнерски програм
- 40 инспиративних продавница Схопифи