
Садржај
- Како кодирати више страница у једној ХТМЛ датотеци
- Опис
- Како се користе дијалошки оквири и прелази
- Прелази који се могу користити
- Опис
- Како направити дугмад
- Опис
- Како направити траку за навигацију
- Како кодирати ХТМЛ за траку за навигацију:
- Како форматирати садржај помоћу јКуери Мобиле
- Подразумевани стилови које јКуери Мобиле користи
- Опис
- Како применити теме на ХТМЛ елементе
- Два начина примене теме:
- Опис
- Перспектива
Ово је уређени одломак из 15. поглавља Мурацх-ови ХТМЛ5 и ЦСС3 Зака Рувалцабе и Анне Боехм.
јКуери Мобиле је бесплатна ЈаваСцрипт библиотека отвореног кода са више платформи коју можете користити за развој веб локација за мобилне уређаје. Ова библиотека вам омогућава да направите странице које изгледају и изгледају попут страница изворне мобилне апликације.
Иако је јКуери Мобиле тренутно доступан као бета тест верзија, ова верзија већ пружа све функције које су вам потребне за развој изврсне веб локације за мобилне уређаје. Као резултат, можете одмах да почнете да га користите. Такође можете очекивати да ће се ова верзија непрекидно побољшавати, тако да ће јКуери Мобиле бити само бољи.
У овом чланку ћете научити основне технике за креирање страница веб локације за мобилне уређаје. То ће укључивати употребу дијалошких оквира, дугмади и трака за навигацију.
Како кодирати више страница у једној ХТМЛ датотеци
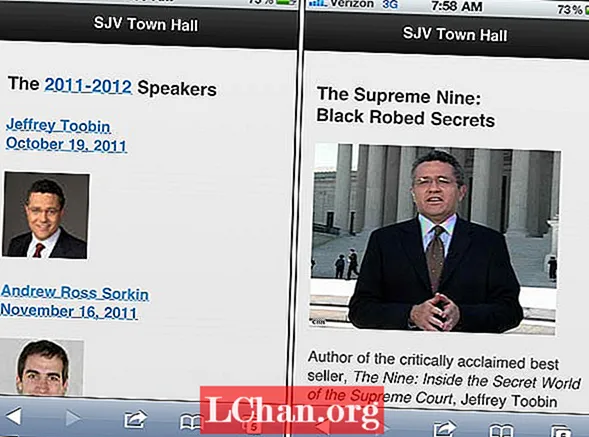
За разлику од начина на који развијате веб странице за веб страницу са екраном, јКуери Мобиле вам омогућава да креирате више страница у једној ХТМЛ датотеци. То илуструје слика 15-7. Овде можете видети две странице веб локације, заједно са ХТМЛ-ом за ове странице. Изненађујуће је да су обе странице кодиране у једној ХТМЛ датотеци.
За сваку страницу кодирате један див елемент са „паге“ као вредност атрибута дата-роле. Затим у оквиру сваког од тих елемената див кодирате елементе див за заглавље, садржај и подножје сваке странице. Касније, када се учита ХТМЛ датотека, приказује се прва страница у телу датотеке.
Да бисте повезали странице у ХТМЛ датотеци, користите чуваре места као што је приказано на слици 7-11 у поглављу 7. На пример, елемент а> на првој страници у овом примеру иде на „#тообин“ када корисник тапне на х2 или имг елемент који је кодиран као садржај ове везе. Ово се односи на елемент див са атрибутом ид као „тообин“, што значи да тапкањем везе читач води на другу страницу у датотеци.
Иако овај пример приказује само две странице, у једну ХТМЛ датотеку можете кодирати више страница. Ипак, имајте на уму да су све странице заједно са њиховим сликама, ЈаваСцрипт и ЦСС датотекама учитане у једну ХТМЛ датотеку. Као резултат, време учитавања постаће претјерано ако превише страница сачувате у једној датотеци. Када се то догоди, своје странице можете поделити на више ХТМЛ датотека.

ХТМЛ за две странице у телу једне ХТМЛ датотеке:
див дата-роле = "паге"> хеадер дата-роле = "хеадер"> х1> Градска кућа СЈВ / х1> / хеадер> сецтион дата-роле = "цонтент"> х3> Говорници 2011-2012 / х3> а хреф = "# тообин"> х4> Јеффреи Тообинбр> 19. октобра 2011. / х4> имг срц = "имагес / тообин75.јпг" алт = "Јеффреи Тообин"> / а>! - ЕЛЕМЕНТИ ЗА ОСТАЛЕ ГОВОРНИКЕ - -> / сецтион> фоотер дата-роле = "фоотер"> х4> © 2011 / х4> / фоотер> / див> див дата-роле = "паге" ид = "тообин"> хеадер дата-роле = "хеадер"> х1> Градска кућа СЈВ / х1> / заглавље> сецтион дата-роле = "цонтент"> х3> Врховна деветка: бр> Црно одевене тајне / х3> имг срц = "имагес / тообин_цоурт.цнн.јпг" алт = "Јеффреи Тообин "> п> Аутор хваљеног бестселера, и> Тхе Нине:! - КОПИЈА СЕ НАСТАВЉА -> / сецтион> фоотер дата-роле =" фоотер "> х4> © 2011 / х4> / фоотер> / див>
Опис
- Када користите јКуери Мобиле, не морате да развијате засебну ХТМЛ датотеку за сваку страницу. Уместо тога, у елементу тела једне ХТМЛ датотеке кодирате по један див елемент за сваку страницу са својим атрибутом улоге података постављеним на „паге“.
- За сваки елемент див поставите атрибут ид на вредност резерви, којој могу приступити атрибути хреф у елементима а> других страница.
Како се користе дијалошки оквири и прелази
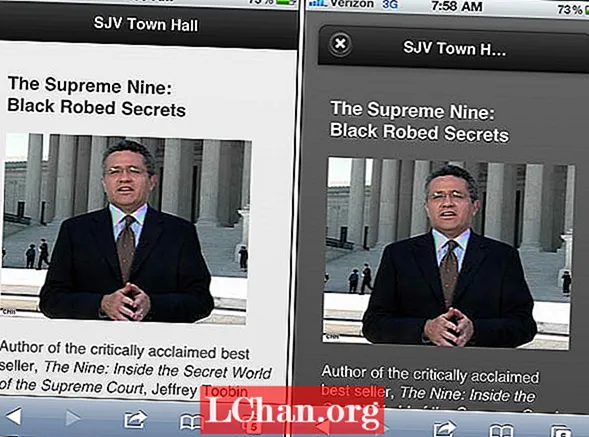
На слици 15-8 приказано је како направити дијалошки оквир који се отвара када се додирне веза. Да бисте то урадили, дијалошки оквир кодирате баш као и било коју страницу. Али у елементу> који иде на ту страницу, атрибут дата-рел кодирате са „дијалог“ као вредност.
Као што показују примери на овој слици, јКуери Мобиле ЦСС датотека форматира дијалошки оквир другачије од уобичајене веб странице. Подразумевано ће дијалошки оквир имати тамну позадину са белим текстом у првом плану, а заглавље и подножје неће обухваћати ширину странице. Дијалошки оквир ће такође имати заглавље „Кс“ у заглављу које корисник мора додирнути да би се вратио на претходну страницу.
Када кодирате елемент> који иде на другу страницу или дијалошки оквир, такође можете да користите атрибут преноса података да бисте одредили један од шест прелаза који су сажети у табели на овој слици. Сваки од ових прелаза треба да имитира ефекат који користи мобилни уређај попут иПхоне-а.

Прелази који се могу користити
| Тобоган | Следећа страница клизи са десна на лево. |
| слидеуп | Следећа страница клизи одоздо према горе. |
| слидедовн | Следећа страница се клизи од врха до дна. |
| поп | Следећа страница бледи са средине екрана. |
| бледе | Следећа страница постаје видљива. |
| флип | Следећа страница се окреће од позади према напред, слично као што се преокреће играћа карта. Овај прелаз није подржан на неким уређајима. |
ХТМЛ који отвара страницу као дијалог са прелазом „поп“:
а хреф = "# тообин" дата-рел = "диалог" дата-прелаз = "поп">
ХТМЛ који отвара страницу са прелазом „фаде“:
а хреф = "# тообин" дата-трансит = "фаде">
Опис
- ХТМЛ за а Дијалог је кодиран на начин на који је кодирана било која страница. Међутим, елемент а> који води до странице укључује атрибут дата-рел са вредношћу „диалог“. Да би затворио дијалог, корисник тапка на Кс у заглављу оквира.
- Да бисте одредили начин отварања странице или дијалошког оквира, можете да користите атрибут преноса података са једном од вредности у горњој табели. Ако уређај не подржава прелаз који наведете, атрибут се занемарује.
- Стилизовање дијалошког оквира врши датотека јКуери Мобиле ЦСС.
Како направити дугмад
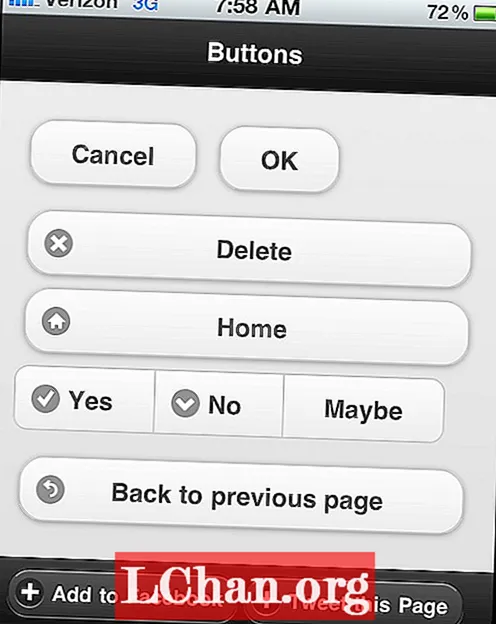
На слици 15-9 приказано је како помоћу тастера прелазити са једне странице на другу. Да бисте то урадили, само поставите атрибут дата-роле за елемент а> на „буттон“, а јКуери Мобиле ради остало.
Међутим, тастерима можете поставити и неке друге атрибуте. Ако, на пример, желите да се два или више тастера појављују једно поред другог, попут прва два дугмета на овој слици, атрибут дата-инлине можете поставити на „труе“.
Ако желите да додате једну од 18 икона које пружа јКуери Мобиле на дугме, такође кодирате атрибут дата-ицон. На пример, треће дугме у овом примеру користи икону „делете“, а четврто дугме користи икону „хоме“. Све ове иконе изгледају попут икона које ћете можда видети у матичној мобилној апликацији. Иначе, ове иконе нису засебне датотеке којима страница мора да приступи. Уместо тога, обезбеђује их библиотека јКуери Мобиле.
Ако желите да групишете два или више дугмади водоравно, попут дугмета Да, Не и Можда на овој слици, можете кодирати елементе а> за дугмад унутар елемента див који као атрибут улоге података има „цонтролгроуп“ и „Водоравно“ као својство типа података. Или, да бисте вертикално груписали дугмад, можете променити атрибут типа података у „вертикално“.
Ако атрибут дата-рел за дугме поставите на „назад“, а хреф атрибут на симбол фунте (#), дугме ће се вратити на страницу која га је позвала. Другим речима, дугме ради као дугме Назад. То илуструје последње дугме у садржају странице.
Последња два дугмета показују како се дугмад појављују у подножју странице. Овде су иконе и текст бели на црној позадини. У овом случају, атрибут класе за подножје постављен је на „уи-бар“, што јКуери Мобиле говори да би требало да стави мало више простора око садржаја подножја. О томе ћете сазнати више на слици 15-12.

ХТМЛ за дугмад у одељку:
! - За инлине дугмад поставите атрибут дата-лине на труе -> а хреф = "#" дата-роле = "буттон" дата-инлине = "труе"> Цанцел / а> а хреф = "#" дата -роле = "буттон" дата-инлине = "труе"> ОК / а>! - Да бисте дугмету додали икону, користите атрибут дата-ицон -> дугме хреф = "#" дата-роле = " "дата-ицон =" делете "> Делете / а> а хреф =" # "дата-роле =" буттон "дата-ицон =" хоме "> Почетна / а>! - За груписање дугмади користите див елемент са атрибути који следе -> див дата-роле = "цонтролгроуп" дата-типе = "хоризонтал"> а хреф = "#" дата-роле = "буттон" дата-ицон = "цхецк"> Иес / а> а хреф = "#" дата-роле = "буттон" дата-ицон = "арров-д"> Не / а> а хреф = "#" дата-роле = "буттон"> Можда / а> / див>! - За кодирајте дугме Назад, поставите атрибут дата-рел на назад -> а хреф = "#" дата-роле = "буттон" дат-рел = "бацк" дата-ицон = "бацк"> Повратак на претходну страницу / а >
ХТМЛ за дугмад у подножју:
подножје дата-роле = "фоотер"> а хреф = "хттп://ввв.фацебоок.цом" дата-роле = "буттон" дата-ицон = "плус"> Додај на Фацебоок / а> а хреф = "хттп: //ввв.твиттер.цом "дата-роле =" буттон "дата-ицон =" плус "> Твеет ову страницу / а> / фоотер>
Опис
- Да бисте додали дугме на веб страницу, кодирате елемент> са његовим атрибутом улоге података постављеним на „буттон“.
Како направити траку за навигацију
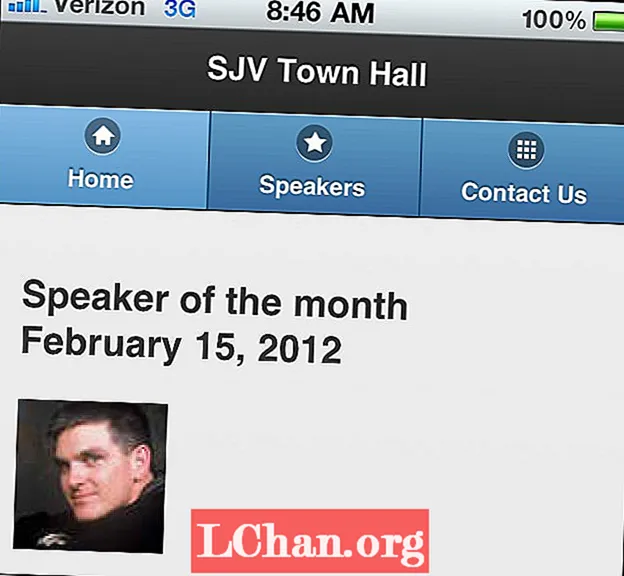
Слика 15-10 приказује како можете додати траку за навигацију на веб страницу. Да бисте то урадили, кодирате елемент див са његовом улогом података постављеном на „навбар“. Унутар овог елемента кодирате ул елемент који садржи елементе ли који садрже елементе а> за ставке на навигационој траци. Међутим, имајте на уму да атрибут улоге података не кодирате за елементе а>.
Да бисте променили боју ставки на траци за навигацију, код у овом примеру укључује атрибут дата-тхеме-б за сваку ставку. Као резултат, јКуери Мобиле мења боју позадине сваке ставке из црне, која је подразумевана, у атрактивну плаву. Поред тога, овај код поставља атрибут класе за активно дугме на „уи-бтн-ацтиве“, тако да јКуери Мобиле мења боју активног дугмета у светлију плаву. Ово показује како можете да промените обликовање које користи јКуери Мобиле, а о томе ћете сазнати даље.

ХТМЛ за траку за навигацију:
хеадер дата-роле = "хеадер"> х1> СЈВ Товн Халл / х1> див дата-роле = "навбар"> ул> ли> а хреф = "# хоме" дата-ицон = "хоме" дата-тхеме = "б "> Почетна / а> / ли> ли> а хреф =" # звучници "дата-ицон =" стар "дата-тхеме =" б "> Звучници / а> / ли> ли> а хреф =" # цонтацтус дата- ицон = "грид" дата-тхеме = "б"> Контактирајте нас / а> / ли> / ул> / див> / хеадер>
Како кодирати ХТМЛ за траку за навигацију:
- Кодирајте див елемент у елементу заглавља. Затим поставите атрибут дата-роле за елемент див на „навбар“.
- Унутар див елемента кодирајте ул елемент који садржи по један елемент ли за сваку везу.
- Унутар сваког елемента ли кодирајте елемент> са атрибутом хреф који користи резервирано место за страницу до које би веза требало да иде. Затим поставите атрибут дата-ицон на икону по вашем избору.
- За активну ставку на траци за навигацију поставите атрибут класе на „уи-бтн-ацтиве“.Тада ће боја ове ставке бити светлија од осталих ставки на траци за навигацију.
- Такође бисте требали користити атрибут дата-тхеме за примену јКуери Мобиле теме на сваку ставку на траци за навигацију. У супротном, дугмад на траци биће исте боје као и остатак заглавља. Да бисте сазнали више о примени тема, погледајте слику 15-12.
Како форматирати садржај помоћу јКуери Мобиле
Као што сте већ видели, јКуери Мобиле аутоматски форматира компоненте веб странице на основу сопственог листа стилова. Сада ћете сазнати више о томе, као и о томе како да прилагодите подразумевани стил који јКуери Мобиле користи.
Подразумевани стилови које јКуери Мобиле користи
Слика 15-13 приказује задане стилове које јКуери Мобиле користи за уобичајене ХТМЛ елементе. ЈКуери Мобиле се у свим својим стиловима ослања на механизам за приказивање прегледача, тако да је његов властити стил минималан. Ово одржава брза времена учитавања и минимализује опште трошкове које би прекомерни ЦСС наметнуо страници.
Као што видите, стил јКуери Мобиле-а је толико ефикасан да не би требало да мењате његов стил пружањем сопственог ЦСС стилског листа. На пример, размак између ставки на неуређеној листи и форматирање табеле прихватљиви су такви какви јесу. Такође, црни тип на сивој позадини је у складу са форматирањем изворних мобилних апликација.
Опис
- ЈКуери Мобиле подразумевано аутоматски примењује стилове на ХТМЛ елементе странице. Ови стилови нису само атрактивни, већ и опонашају изворне стилове прегледача.
- ЈКуери Мобиле подразумевано примењује малу количину додатака на леву, десну, горњу и доњу страну сваке мобилне странице.
- Везе су подразумевано мало веће од уобичајеног текста. Ово олакшава кориснику да додирне везе.
- Везе су подразумевано подвучене плавом бојом као фонт фонта.
Како применити теме на ХТМЛ елементе
У неким случајевима ћете желети да промените подразумеване стилове које јКуери Мобиле користи. То сте већ видели на траци за навигацију на слици 15-10. Да бисте променили подразумеване стилове, можете да користите пет тема које јКуери Мобиле пружа. Они су сажети на слици 15-12. И овде су ове теме намењене да опонашају изглед матичне мобилне апликације.
Један од начина примене тема је кодирање атрибута теме података са словом теме као вредношћу. То сте видели на траци за навигацију на слици 15-10, а то можете видети у коду друге траке за навигацију на овој слици. Овде атрибут дата-тхеме примењује тему „е“ на заглавље, а тему „д“ на ставке на траци за навигацију.
Други начин примене тема је постављање атрибута класе за елемент на име класе које указује на тему. То илуструје први пример после табеле. Овде се атрибут класе користи за примену класа „уи-бар“ и „уи-бар-б“ на елемент див. Као резултат тога, јКуери Мобиле прво примењује подразумевани стил за траку на елемент, а затим примењује тему б на тај стил. На следећим страницама видећете друге примере ове врсте стајлинга.
Имајте на уму да табела на овој слици каже да се тема е користи штедљиво. То је зато што користи наранџасту боју која добро делује за наглашавање предмета, али није привлачна у великим дозама. То илуструје друго заглавље и трака за навигацију на овој слици, која обично трпи када га видите у боји.
Генерално, најбоље је да се придржавате задатих стилова и прве три теме, који обично добро функционишу. Затим, можете експериментисати са темама д и е када мислите да вам треба нешто више.

ХТМЛ за друго заглавље и траку за навигацију:
хеадер дата-роле = "хеадер" дата-тхеме = "е"> х1> СЈВ Товн Халл / х1> див дата-роле = "навбар"> ул> ли> а хреф = "# хоме" дата-ицон = "хоме "дата-тхеме =" д "> Почетна / а> / ли> ли> а хреф =" # звучници "дата-ицон =" стар "дата-тхеме =" д "> Звучници / а> / ли> ли> а хреф = "# невс" ид = "невс" дата-ицон = "грид" дата-тхеме = "д"> Вести / а> / ли> / ул> / див> / хеадер>
Пет јКуери Мобиле тема:
| а | Црна позадина са белим предњим планом. Ово је подразумевано. |
| б | Плава позадина са белим предњим планом. |
| ц | Светло сива позадина са црним предњим планом. Текст ће се појавити подебљаним словима. |
| д | Тамно сива позадина са црним предњим планом. Текст се неће појавити подебљано. |
| е | Наранџаста позадина са црним предњим планом. Користите за акценте и користите штедљиво. |
Два начина примене теме:
Коришћењем атрибута теме података:
ли> а хреф = "# хоме" дата-ицон = "хоме" дата-тхеме = "б"> Почетна / а> / ли>
Коришћењем атрибута класе који указује на тему:
Опис
- Користећи пет тема које су укључене у јКуери Мобиле, можете извршити одговарајућа прилагођавања задатих стилова за ХТМЛ елементе.
- Иако можете да користите свој ЦСС табелу стилова са јКуери Мобиле апликацијом, избегавајте то да радите кад год је то могуће.
Перспектива
Коришћење мобилних уређаја драматично се повећало током последњих неколико година. Због тога постаје све важније дизајнирати веб странице које се лако користе са ових уређаја. Иако то обично значи развој засебне веб странице, ово може бити критични аспект одржавања вашег присуства на Интернету.
Срећом, задатак израде мобилне веб странице постао је много лакши појавом јКуери Мобиле. Веб странице за мобилне уређаје више нису ограничене на статичне странице које садрже наслове, пасусе, везе и сличице. Уз јКуери Мобиле, веб програмери сада могу да праве веб странице богате карактеристикама које изгледају и осећају се као изворне мобилне апликације.


