
Садржај
- Зашто не идете директно у Пхотосхоп?
- Структура и облик
- Вирефрамес
- Колико детаљно треба да направим свој жичани оквир?
Када се заврши целокупно планирање локације и првобитне мисли испразне, морамо почети да састављамо конкретне идеје за дизајн и структуру. На крају ћемо доћи до тачке у којој радимо у Пхотосхопу (или прегледачу, ако вам то одговара) и нежно израђујемо пиксел савршене дизајне, али прво морамо да утврдимо шта дизајнирамо.
У овом чланку ћемо разговарати о сличицама, жичаним оквирима и сивим оквирима. Видећемо како се уклапају у наш ток посла и којој сврси служе. Чланак треба да послужи као увод у процес жичног постављања и преглед кључних одлука које укључује.

Зашто не идете директно у Пхотосхоп?
Искрено, то зависи од тога како више волите да радите. Ниједан поступак не функционише за свакога и можда ћете се довољно поуздати у своје инстинкте да се само потрудите и израдите свој дизајн у једном тренутку. Вама више снаге, ако је то случај, али сумњам у то. Већина нас захтева мало структуре да би решила своје идеје пре него што почнемо да радимо са њима.
Знам бројне дизајнере који у основи прескачу фазу преддизајна процеса и прелазе право на Пхотосхоп ЦС6 да би пронашли своје макете. Гурају се око пиксела док не пронађу дизајн којим су задовољни и сервирају га клијенту. Понекад то успе и дизајн се прихвати, обележи и отпреми. Понекад није.
Чешће него не, дизајнери који могу да направе одличан дизајн без скицирања или постављања жичаних оквира имају брз интерни процес доношења одлука. Дизајнер или иде са првом идејом, или имају способност брзог и одлучног прихватања или одбијања идеја у лету. Заиста, они пролазе кроз исти процес који ја износим, они то раде само интерно. У сваком случају, процес се и даље одвија када нападну то празно Пхотосхоп платно.
Имајте на уму: способност интерног решавања ових проблема захтева велико искуство. Верујем да структура обезбеђена одређеним поступком може да вам помогне да сваком аспекту дизајна посветите пажњу која му је потребна.
Структура и облик
Када се позивам на структуру дизајна, говорим о две ствари. Дизајн мора бити структуриран визуелно, по страници. Изглед мора бити лак за рашчлањивање, а садржај треба организовати на начин који омогућава кориснику да зна шта је важно, а шта помоћно.
Али поред организовања садржаја странице, наши дизајни морају да остатак странице учине доступним и лаким за рашчлањивање. Кориснику треба да дају повратне информације о томе где су, шта су управо урадили и како могу да дођу до следећих информација које желе.
Сматрам да даје структуру информацијама које се виде (видљиве информације на страници) и скривају (сав садржај који није на тренутној страници). Обе су подједнако важне, а најбољи дизајни проналазе начин да се то двоје споје.
Вирефрамес
„Код услуга за клијенте понекад треба да развијете оквир који је за клијента испоручив, а понекад не. Кад то не учините, понекад ћете то и даље развијати, али за себе ... Мислим да не би требало да постоји један начин да се сваки пут ради све. - Дан Рубин
У реду. Сада је време да се позабавимо добрим стварима.
Жичани оквири су дизајн супер ниске верности (што значи једноставно: линије, оквири, текст) који се фокусира на хијерархију садржаја, општи изглед и функционалност. Жичани оквир треба да искључује боју, текстуру или слике. Уместо тога, то је чисто структурни документ који покушава да организује садржај и интеракцију без све визуелне гужве коју елементи дизајна могу створити.

У неким фирмама су УКС дизајнер и дизајнер интерфејса иста особа, али то није увек случај. Ако радите у агенцији или у тиму, задатак постављања жичане мреже вероватно ће пасти на другу особу. Ко год ради УКС, вероватно ће вам предати хрпу жичаних оквира за рад, па бих вам препоручио искрени разговор с том особом како бисте били сигурни да ћете добити жичане оквире нивоа детаља који вам одговара.
Колико детаљно треба да направим свој жичани оквир?
Ниво детаља који улазе у жичани оквир је субјективна одлука. Дубина жичаног оквира често зависи од тога колико је процеса доношења одлука препуштено дизајнеру интерфејса и колико контролише УКС дизајнер. Детаљан жичани оквир значи да УКС дизајнер већ доноси снажне одлуке о распореду и хијерархији садржаја. Али често, жичани оквири нису ’постављени у камену’, тако да дизајнер интерфејса има поприлично ширине да помера садржај приликом прављења коначног макета.
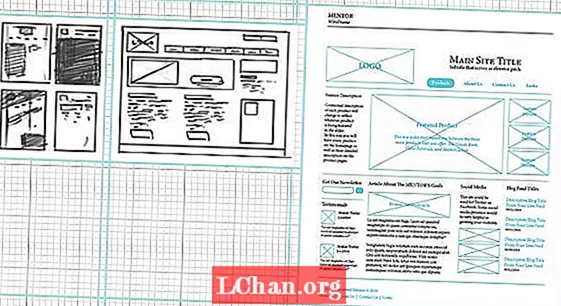
На детаље жичаног оквира такође може утицати количина садржаја на страници или врста садржаја, што доказује слика испод. Почетна страница са неколико редова текста и неколико великих слика неће захтевати детаљан оквир. Будући да је на страници врло мало елемената, пажљиво њихово хијерархијско организовање је непотребно.

Насупрот томе, почетна страница веб локације са више колона садржаја, истакнутих прича, фидова друштвених медија и видео клипова захтеваће претходно планирање. На прометној веб локацији, жичном оквиру треба посветити више пажње због потребе за структуром.
Квалитет жичаног оквира најчешће зависи од тога како се жичани оквир користи. У неким случајевима, жичани оквир се може користити за израду врло конкретних одлука о хијерархији. У другим случајевима, жичани оквир служи као општи водич за дизајнера на који се позива приликом израде дизајна.
Жичани оквири са врло ниском верношћу могу вам пружити доста флексибилности приликом дизајнирања вашег распореда, али често пружају неколико трагова о детаљима функционалности и структурним потребама дизајна. Жичани оквири високе верности могу пружити пуно информација о детаљима странице, али могу учинити да се осећате уоквирено својим изборима за дизајн. Као што доказује пример у наставку, ни ваши дизајни не морају тачно да прате жичане оквире.

Жичани оквири су врста скраћенице за коначне дизајне. Као такви, уобичајени елементи имају поједностављену представу. Слике су представљене у облику квадрата са линијама укрштеним кроз њега. Обрасци су оквири са насловима изнад горње линије. Хоризонтални навигацијски елементи су дугачки оквири са равномерно распоређеним насловима. Текст је ... па, текст. Али да нагласим: ништа фенси! Жичани оквир не може имати готово никакве везе са изгледом коначног дизајна, као што показује слика испод.

Када израђујете жичани оквир, требали бисте себи поставити четири питања:
- Који садржај мора бити на страници?
- Како се различити делови садржаја међусобно повезују?
- Како би они могли бити уређени?
- Како корисник треба да ступи у интеракцију са садржајем?
То је то. Ако размишљате о фонтовима и сликама, вероватно идете испред себе. Само се усредсредите на садржај и структуру.
Овај чланак је ексклузивни одломак из Мапе пута веб дизајнера Гиованнија ДиФетериција, коју је објавио СитеПоинт. Ова књига у боји у количини од 192 странице покрива све кораке од почетне инспирације до готовог дизајна, помажући вам да постанете професионалнији веб дизајнер.
Можете се пријавити за добивање бесплатног узорка поглавља пре него што наручите књигу.


