![Wounded Birds - Эпизод 24 - [Русско-румынские субтитры] Турецкая драма | Yaralı Kuşlar 2019](https://i.ytimg.com/vi/BRiFXjYpC0w/hqdefault.jpg)
Садржај
- 01. Повежите слике са шемама боја на сајту
- 02. Равномерно поделите простор у последњем реду мреже
- 03. Креирајте анимације честица помоћу оквира-сенке
- 04. Анимирајте полиедре са трансформацијама
- 05. Мастер ’цалц ()’ за позиционирање
- 06. Учините модел кутије здравим помоћу „величине кутије“
- 07. Вертикално центрирајте са ЦСС-ом
- 08. Циљајте на банку сродних предмета
- 09. Контролна цртица
- 10. Искористите предности начина писања
- 11. Користите градијенте на необичне начине
- 12. Користите подударање низова на везама
- 13. Нека ФОУТ ради за вас
- 14. Истражите СВГ за позадине
- 15. Фокусирајте кориснике са 3Д прелазима
- 16. Креирајте кружне меније са ЦСС-ом и математиком
- 17. Анимирајте везе при задржавању показивача
- 18. Направите једноставне анимације кључног кадра
- 19. Створите плутајуће 3Д ефекте сенкама
- 20. Ажурирање елемената странице помоћу „: таргет“
- 21. Пружите повратне информације суптилним анимацијама
- 22. Припремите се за ’вољу анимирања’
- 23. Поља уноса за хуманизацију
- 24. Паузирајте и репродукујте ЦСС анимације
- 25. Не користите ЦСС променљиве
У неком тренутку са било којом технологијом постоји осећај да је урађено готово све што се може учинити. Када нешто више није тако ново и сјајно, интересовање опада и пажњу привлачи следећа велика ствар. То је често био случај у веб индустрији, која је склона да се узбуди због одређеног аспекта технологије пре, пре или касније, преусмеравања на свакодневицу.
Када се ЦСС први пут појавио, био је револуционаран и временом је еволуирао како би омогућио дизајнерима да креирају флексибилне, добро обликоване и лепе распореде веб страница. Међутим, однедавно постоји сугестија са разних страна да је ЦСС уморан и да је можда време на сунцу прошло.
Желим да покажем да у свету ЦСС-а још увек има пуно узбуђења и живота, било да се ради о најсавременијим својствима која још увек нисте истражили или помоћу аспекта ЦСС-а на начин који раније нисте разматрали.
Ево неколико савета неких од најбољих ЦСС стручњака у индустрији.
(Напомена: Неке технике у овој функцији су најсавременије и можда неће бити подржане у свим прегледачима. Темељито тестирајте и уверите се да су резервни делови на месту пре него што покренете било који посао.)
01. Повежите слике са шемама боја на сајту
Цхристопхер Сцхмитт, организатор конференције

Конференције имају своје шеме боја и, са многим звучницима, ток рада за управљање портретима може бити сложен. Ручна примена филтера се не скалира и ослања се на то да имате приступ рецимо одређеној Пхотосхоп радњи. Сада користим ПНГ високе резолуције у сивим скалама и додајем тонове помоћу ЦСС филтера. То ми омогућава да било који портрет ускладим са шемом догађаја, као и да поново користим слике у више тема. Само ми треба ново ЦСС правило за свако. Погледајте демо.
02. Равномерно поделите простор у последњем реду мреже
Степхен Хаи, дизајнер и аутор
Ако имате непознат број ставки за приказ у мрежи, можете да користите Флекбок да бисте равномерно поделили последњи ред. Дакле, ако постоји само једна ставка, заузеће читав ред; ако постоје две ставке, ред ће бити подељен на пола итд. Погледајте демо.
03. Креирајте анимације честица помоћу оквира-сенке
Ана Тудор, програмерка и фанатик из математике
Мешањем кутија-сенка помоћу неке математике и Сасс-а можете да графички прикажете 2Д криве, опонашате 3Д кретање и креирате луде анимације честица које ће сви погрешити за платнене! Погледајте демо и још један.
04. Анимирајте полиедре са трансформацијама
Ана Тудор, програмерка и фанатик из математике

Вероватно сте видели чисте ЦСС полигоне креиране са ивицама, али ми имамо много моћнију алатку у преобразити имовина. Повезивање ланца и примена трансформација на угнежђеним елементима омогућава нам да створимо сложене полигоне са позадином слике или обрубом и прозирним ентеријером. Коришћењем 3Д трансформација можемо комбинирати ове 2Д облике у полиедре и учинити да се чврсте материје стапају, развијају, експлодирају или рекомбинују на начин који се лако може заменити са ВебГЛ. Погледајте демо.
05. Мастер ’цалц ()’ за позиционирање
Ана Тудор, програмерка и фанатик из математике
волео сам цалц () од тренутка када сам га открио. Корисно је за припитомљавање маргина, подлога или димензија, а може бити спас за живот када се користи за позиционирање или одређивање величине позадине, унутар нагиба или трансформације и у комбинацији не само са истим старим јединицама, већ и са новим и хладним приказима.
06. Учините модел кутије здравим помоћу „величине кутије“
Савиер Холленсхеад, дизајнер и дизајнер Оак Студиос
Користите димензионисање кутија да сачувате здрав разум. Без њега се елемент дефинисане ширине од 250 пк и 25 пк облога комбинује на ширину од 300 пк, чинећи пикселе и проценте мешања тешким. Са димензија кутије:бордер-бок ивице и облоге се уместо тога постављају унутар дефинисане ширине.
07. Вертикално центрирајте са ЦСС-ом
Трент Валтон, оснивач Паравела
Историјски гледано, било је тешко вертикално центрирати нешто са ЦСС-ом, на пример ако имате слику са суседним текстом који желите вертикално поравнати. Уместо да тапкате и псујете, користите Флекбок за борбу против невоља. Погледајте демо.
08. Циљајте на банку сродних предмета
Јонатхан Смилеи, партнер из Зурба и вођа дизајна
Обријте ЦСС тежину линије користећи приближне селекторе атрибута на именима класа да бисте циљали велику банку сродних објеката, уместо да придајете заједничке атрибуте свакој појединој класи. На пример ... [цласс * = "- блоцк-грид-"] {} ... циљао би оне попут: .смалл-блоцк-грид-3 .ларге-блоцк-грид-5
09. Контролна цртица
Савид Стореи, отворени веб адвокат
Хифеновање се подразумевано узима у штампи, а неки програмери користе цртице својство на мрежи, али мало ко зна за друга својства која пружају финију контролу. Ако нисте пажљиви, добићете лестве за повезивање где се цртице користе у више редова. Опште правило није више од два у низу, којима можете управљати помоћу линије хифената-ограничења. Такође, хипхенате-лимит-цхарс омогућава вам да одредите минималну дужину речи која ће бити цртица, заједно са минималним бројем знакова пре и после прекида цртице.
10. Искористите предности начина писања
Давид Стореи, отворени веб адвокат
Режими писања омогућавају вам да дефинишете смер у којем текст протиче. Неки источноазијски текст писан је усправно, линије растуће здесна налево, назначене са режим писања: вертикални-рл (тб-рл у ИЕ). Вертикални текст се заиста не користи у европским системима писања, али може бити згодан за наслове табела када имате ограничен хоризонтални простор.
11. Користите градијенте на необичне начине
Рутх Јохн, дизајнер
Градијенти позадине могу изгледати сјајно када се користе са обрубима и мецима. И на свом блогу и са претпроцесором могу да позовем комбинацију са поново употребљеним кодом, како га не бих понављао ручно. Не будите сулуди јер градијенти могу бити тешки за процесор. СЦСС комбинација за набрајање на листи:
@микин градедБуллет ($ цолор) {позадина-слика: линеарни градијент (лево, осветљење ($ боја, 15%) 10пк, $ боја 11пк, $ боја 20пк, затамњење ($ боја, 15%) 21пк, затамњење ($ боја , 15%) 30 пиксела, прозирно 31 пиксела); }
12. Користите подударање низова на везама
Рутх Јохн, дизајнер

На свом блогу сам користио бираче ЦСС атрибута са подударањем низа за обликовање друштвених икона. Они се појављују на мом блогу, понекад са текстом, а понекад и без, али увек са иконом. Да бих стилизовао праву везу помоћу исправне друштвене иконе, користим подударање низа на хреф атрибут сидреног елемента. ја користим *= тако да хреф на сидреном елементу мора да садржи само низ који сам одредио.
/ * за све друштвене везе * / .социал а: бефоре {дисплаи: инлине-блоцк; попуњавање-десно: 30 пиксела; породица фонтова: ’ФонтАвесоме’;} / * Свака одређена веза * / .социал а [хреф * = "твиттер"]: пре {цонтент: " ф099"; боја: # 52ае9ф;} .социал а [хреф * = "гитхуб"]: пре {цонтент: " ф09б"; боја: # 5ф2е44;} .социал а [хреф * = "феед"]: пре {цонтент: " ф09е"; боја: # б47742;}
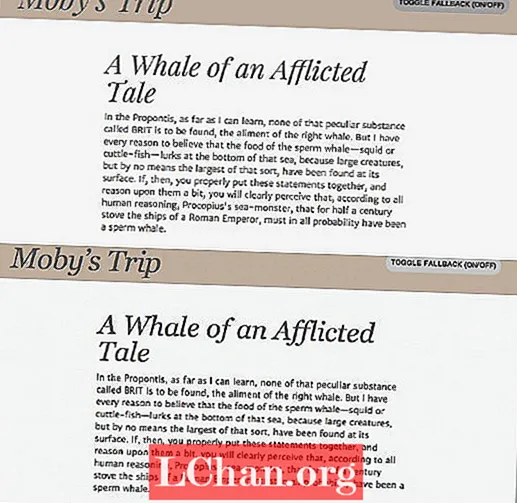
13. Нека ФОУТ ради за вас
Јасон Паментал, директор у дизајну В + В

Веб је изграђен на претпоставци да би требало да испоручује садржај, чак и ако прегледач не може да прикаже блинг. Споро учитавање веб фонтова може бити фрустрирајуће, ФОУТ (Фласх оф Унстилед Тект) нервира док се навигација и текст преправљају док се фонтови преузимају. Гоогле и Типекит дају одговор: учитавач фонтова на мрежи. Убризгавањем класа на страницу, на основу статуса учитавања фонтова, можете да обликујете резервне верзије са тим класама како бисте свели на најмању могућу меру, такође искоренивши синдром „невидљивог садржаја“ ВебКита. Погледајте демо.
14. Истражите СВГ за позадине
Емил Бјорклунд, веб програмер инУсе
Једини прегледачи који сада немају СВГ подршку су ИЕ8 и старији и Андроид 2 ВебКит, па је коришћење СВГ-а за позадине у ЦСС-у изводљиво, посебно заједно са ПНГ резервним решењем, као што је Грунтицон. СВГ може да обликује ЦСС, а постоји и занимљиво провлачење ЦСС својстава (филтера!) Из СВГ-а са којима се можемо играти како се примењују на ХТМЛ.
15. Фокусирајте кориснике са 3Д прелазима
Емил Бјорклунд, веб програмер инУсе
Коришћење 3Д трансформација и коришћење з-димензија у корисничком интерфејсу може бити заиста корисно, посебно за сакривање / приказивање или скупљање / проширивање садржаја. Такође је прилично лако имати повратак на 2Д транзицију или је уопште нема у тим ситуацијама. То је подручје у којем мало прогресивно побољшање може много да помогне.
16. Креирајте кружне меније са ЦСС-ом и математиком
Сара Соуеидан, развојни програмер
Кружни менији су популарни у мобилним апликацијама, а помоћу ЦСС трансформација и прелаза можете створити једноставан кружни мени. Овај мени се може изменити и прилагодити тако да креира и мени који се отвара нагоре или надоле. У ЦСС-у не постоји директни начин за превођење ставке дијагонално, али можете да користите вредност полупречника круга на који желите да поставите ставке и примените једноставно математичко правило за израчунавање хоризонталних и вертикалних вредности превођења које ће се проследити у транслатеКс () и транслатеИ () функције. На тај начин ћете завршити са дијагонално превод за премештање ставки менија на тачне положаје у кругу. Догађај клика који затвара / отвара мени може се обрадити помоћу ЈаваСцрипт-а, или можете ићи корак даље и имати мени само за ЦСС помоћу хаковања ЦСС поља за потврду. У мојој демонстрацији користим ЈаваСцрипт и ХТМЛ5 АПИ АПИ-ја цлассЛист, који није подржан у свим прегледачима, тако да ћете морати да погледате демонстрацију у савременом прегледачу да би то функционисало или некоментирајте јКуери код уместо да користите АПИ цлассЛист код.
Погледајте демо и потпун водич. Пример хаковања ЦСС поља за потврду.
17. Анимирајте везе при задржавању показивача
Паул Ллоид, дизајнер интеракција Тхе Гуардиан

Не треба се ослањати на државе лебдења да би нека акција успела или пружила важне информације, али и даље можете да побољшате интерфејсе за кориснике засноване на мишу. На 24ваис.орг откривамо наслове чланака када задржите показивач изнад веза у претходној / следећој навигацији. То је постигнуто стварањем а ::после псеудо-елемент који садржи генерисани садржај пореклом из вредности а подаци- атрибут, са примењеним ЦСС прелазом да би се он клизао у приказ приликом преласка мишем. Погледајте демо.
18. Направите једноставне анимације кључног кадра
Паул Ллоид, дизајнер интеракција Тхе Гуардиан
На 24ваис.орг додали смо анимиране кутне преклопнике резимеима који су се отварали лебдењем. То је учињено комбиновањем @кеифрамес правило са својством анимације, мењајући положај позадинске слике да би се постигла анимација заснована на сприте-у. Трик је у томе да број оквира који имате у анимацији за анимацију објавите помоћу кораци () вредност. Погледајте демо.
19. Створите плутајуће 3Д ефекте сенкама
Цатхерине Фарман, програмерка Хаппи Цог

Недавни пројекат захтевао је плутајућу фотографију производа са округлом сенком испод, стварајући 3Д ефекат искакања са екрана. Сенка користи неколико ЦСС3 карактеристика: граница-радијус алфа транспарентност и кутија-сенка. Добро функционише за мреже производа, представите слике хероја почетне странице или било који хировит дизајн са скеуоморфним савијањем. Погледајте демо.
20. Ажурирање елемената странице помоћу „: таргет“
Симон Мадине, ХеРе виши веб програмер
ЦСС није програмски језик у уобичајеном смислу, али свеједно можете радити паметне ствари без враћања на ЈаваСцрипт. На пример, : таргет псеудо-класа се примењује на елементе који су циљ везе на коју се кликће.
Ово можете користити за дефинисање стања странице, циљање родитеља који садржи пуно елемената и ваше везе постају средство за контролу изгледа и изгледа све деце једним кликом. Погледајте демо.
21. Пружите повратне информације суптилним анимацијама
Неил Реницкер, дизајнер и програмер

ЦСС псеудо-елементи ::пре него што и ::после заједно са ЦСС прелазима, може омогућити дивну анимацију која пружа суптилне повратне информације корисницима миша. На пример, изградите ЦСС стрелицу унутар псеудо-елемента, примените прелаз на псеудо-елемент (транзиција: све једноставности уласка .15с;), а затим додајте једноставну промену изгледа у :лебдети псеудо-класа (као што је измена маргин-топ). Погледајте демо.
22. Припремите се за ’вољу анимирања’
Паул Левис, програмер и члан тима за односе са програмерима Цхроме-а
Ако сте користили -вебкит-трансформ: транслатеЗ (0) да бисте магично учинили ваше странице бржим, хаковање, које у многим прегледачима једноставно ствара нови слојни слој, замењује се воља-анимирати. Ускоро ћете моћи да кажете прегледачу шта планирате да промените у вези са елементом (његов положај, величина, садржај или положај померања) и прегледач ће применити праву оптимизацију испод хаубе. Више информација.
23. Поља уноса за хуманизацију
Иарон Сцхоен, оснивач Маде фор Хуманс
Додавањем брзих анимација елементима са којима корисници ступају у интеракцију интерфејс се осећа мање компјутерски. Са пољима за унос покушајте да ставите а прелазни позив изнутра, па кад год га фокусирате или фокусирате, долази до глатке транзиције.
улаз, текстуално подручје {-моз-транзиција: олакшавање свих 0,2с; -о-транзиција: олакшање свих 0,2с; -вебкит-транзиција: олакшавање свих 0,2с; -мс-транзиција: олакшавање свих 0.2с; прелаз: олакшање свих 0,2с;
24. Паузирајте и репродукујте ЦСС анимације
Вал Хеад, дизајнер и консултант
Можете да паузирате и репродукујете ЦСС анимацију тако што ћете је променити анимација-игра-стање имовина. Ако га поставите на „паузирано“, анимација ће се зауставити док се не промените анимација-игра-стање до трчање, на пример на лебдење.
.аниматинг_тхинг {анимација: спин 10с линеарни бесконачно; анимација-игра-стање: паузирано; }. аниматинг_тхинг: ховер {анимација-игра-стање: трчање; }
25. Не користите ЦСС променљиве
Даве Схеа, дизајнер и аутор
Напокон добијамо ЦСС променљиве, на пример да једном напишемо хексадецималну вредност боје и референцирамо је кроз табелу стилова. Али званична спецификација је опширна, додаје синтаксичку сложеност, нуди изванредну функционалност и већина претраживача је углавном не подржава. У ери у којој је Сасс широко популаран и превазилази варијабле са моћном програмском логиком попут прилагођених функција и иф / елсе изјава, званичне спецификације долазе далеко кратке.
Надамо се да су ови врхунски савети обновили ваш поглед на ЦСС и могућности које он представља у веб развоју и дизајну. Не заборавите да темељно тестирате било коју од ових техника да бисте проверили подршку прегледача пре него што било који посао покренете уживо.
Речи: Цраиг Граннелл Илустрација: Мике Цхипперфиелд
Овај чланак се првобитно појавио у издању нет магазина 253.


