
Садржај
- Успон ПВА
- ПВА данас у акцији
- Инсталација
- Офлајн и тренутно покретање
- Прворазредно искуство
- Продавнице апликација
- Интеграција платформе
- Дизајн и УКС изазови
- Година ПВА-а

Баш као што је прилагодљиви веб дизајн пре неколико година затворио јаз између веб локација за рачунаре и мобилне уређаје, тако и прогресивне технике веб апликација тренутно смањују јаз између веба и света апликација. Како се искуства корисника од радне површине до мобилних апликација брзо конвергирају, чини се да се развија много углађенији и ефикаснији интернет - мада неизбежно не без неких значајних промена у његовом генетском коду.
- Како направити Прогресивну веб апликацију
Очигледно постоје неки значајни селективни притисци који ово покрећу. Пре свега, стварање изворних апликација за сваку нишу није нужно ефикасно коришћење ресурса: корисници на крају изгубе стотине великих апликација пропусног опсега и драгоценог простора на диску, а компаније троше много новца стварајући апликације само да би их напустили након њихових првих верзија. А већину ових апликација покреће само веб садржај: информације које долазе из веб услуга или система за управљање садржајем.
Дефиниција прогресивне веб апликације није конкретна. ПВА је само веб апликација која користи неколико нових АПИ-ја и способности на веб платформи користећи прогресивно побољшање како би понудила искуство налик апликацији на свакој платформи са истом базом кода. То је више скуп најбољих пракси и употребе АПИ-ја који ствара изврсно искуство налик апликацијама за ваше кориснике, па није као да имате или немате ПВА; то је више као да је ваша веб локација мање или више ПВА.
Да ли ћете започети изградњу нове странице? Покушајте да користите алатку за израду веб страница. И побрините се да подршку добијете и од пристојне услуге веб хостинга. Или за нешто мало другачије, погледајте наш водич за најбоље складиштење у облаку.
Успон ПВА

Иако је име ПВА настало 2015. године у чланку Избегавање картица без губитка душе, Алексеја Расела који је радио у Гоогле-у за Цхроме тим, њихово путовање заправо није тамо започело. Некада смо имали ХТМЛ апликације (ХТА), које је Мицрософт креирао 1999. године, заједно са многим другим платформама за веб апликације компаније Нокиа, БлацкБерри и других компанија. Тада је Стеве Јобс 2007. представио оно што је у то време био једини начин за стварање апликација за оригинални иПхоне: ПВА, мада са другим именом. Цхроме је почео одатле, побољшао АПИ-је неколико година касније и изумео име ПВА.
Са толико претходних неуспелих искустава која покушавају да веб садржај прикажу у свету апликација, зашто мислимо да ће то сада функционисати? Па, првенствено, на компанијама које сада раде и промовишу технологије које стоје иза ПВА-а, као што су Мицрософт, Гоогле, Аппле и Мозилла, да набројимо само неколико. Такође, перформансе веб платформе достигле су тачку када нема уочене разлике када упоредите добро дизајнирани ПВА са матичном апликацијом. Ти услови никада раније нису постојали и то је један од разлога што је веб заједница одлучила да је дошло време за ПВА.
ПВА данас у акцији

Данас су ПВА потпуно функционални и могу се инсталирати на:
- Андроид са већином прегледача, а Цхроме нуди најбоље искуство
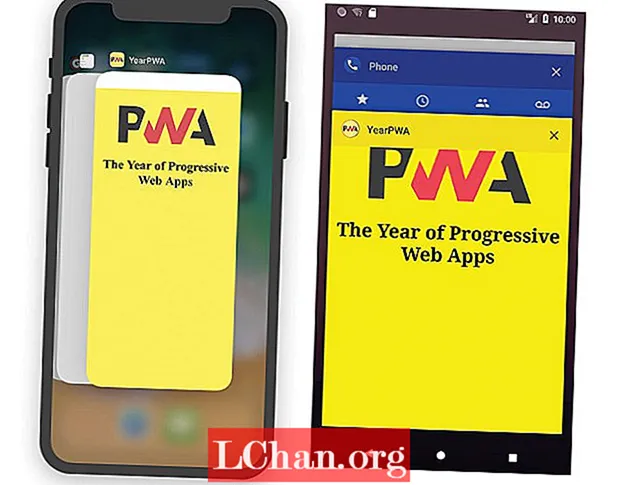
- иОС са Сафари-јем
- Цхромебоок-ови
- Виндовс 10 из Мицрософт Сторе-а
- Представљени телефони са КаиОС-ом - вилицом из Фирефок ОС-а - тренутно доступни милионима корисника углавном у Индији
Подршка такође долази за мацОС, Виндовс и Линук путем Цхроме-а касније ове године. Данас је доступан као експериментална заставица „Десктоп ПВА“ ако желите да га испробате одмах. Инсталација на Виндовс на Едге без употребе продавнице такође долази касније, иако није дефинисан одређени временски оквир.
Ако поново прочитате листу, можете видети да свака платформа има или ће ускоро имати подршку за потпуно инсталиране ПВА-ове у наредним месецима. А пошто је ПВА само веб локација са функцијама на врху које ће се активирати само у компатибилним прегледачима, можемо чак рећи да је компатибилан са свим прегледачима из своје основне функционалности.
Такође, ПВА се тренутно генеришу из већине ЦЛИ-а за различите оквире, укључујући Ангулар 6+ ЦЛИ, Реацт Цреате Апп, ПВА Стартер Кит од Полимер и Преацт ЦЛИ. Коначно, тим Иониц Фрамеворк-а дошао је на идеју Цапацитор, замене за Цордову отвореног кода која омогућава матичне ПВА-ове у свакој продавници апликација.
Инсталација

Један од критичних аспеката ПВА је инсталација апликације. Овај поступак се врши у два опциона корака: преузимање и складиштење датотека апликације ван мреже и инсталирање иконе у ОС. Будући да су оба корака опциона, у прегледачу можете понудити офлајн искуство или икону без инсталације ван мреже. Али прави ПВА треба да укључује и једно и друго: мора да се сервира са ТЛС-ом под ХТТПС-ом и корисник ће одлучити да ли ће га користити у прегледачу или у оквиру своје инсталиране иконе.
Офлајн и тренутно покретање
Мозак ПВА-а је услужни радник, ЈаваСцрипт датотека инсталирана на уређају корисника која је одговорна за преузимање датотека апликације, њихово складиштење у кеш меморију и касније њихово послуживање по потреби. Једном када је сервисер инсталиран, понаша се као мрежни прокси за сваки ресурс који је потребан веб апликацији: може да одлучи да га преузме из мреже или да га испоручи из локалне кеш меморије, што апликацију чини доступном ван мреже и доступном у само неколико милисекунди, чак и ако корисник има везу, опонашајући покретање изворне апликације.
Да бисте инсталирали услужног радника, ваш ХТМЛ документ мора да садржи нешто попут:
иф (’сервицеВоркер’ у навигатору) навигатор.сервицеВоркер.регистер ("св.јс");
То ће инсталирати датотеку „св.јс“ на уређаје корисника за тренутну фасциклу у тренутном домену - концепт познат као опсег. Након што се инсталира, следећим посетама било којој УРЛ адреси из његовог опсега управљаће тај сервисер.
Рецимо да имамо ПВА са четири датотеке: индек.хтмл, апп.јс, апп.цсс и лого.пнг. Прва ствар је да те датотеке инсталирате у кеш меморију датотеке св.јс.
цонст ресоурцес = ["индек.хтмл", "апп.јс", "апп.цсс", "лого.пнг"]; себе. аддЕвентЛистенер ("инсталл", евент => {евент. ваитУнтил (цацхес.опен ("миПВАцацхе"). тхен (цацхе => цацхе.аддАлл (ресоурцес)));});
Тада да би се ПВА увек служио из кеш меморије, морамо да преслушамо догађај преузимања унутар услужног радника и одлучимо о политици кеш меморије коју ћемо користити, као што је кеширање прво са следећим исечком.
селф.аддЕвентЛистенер ("дохвати", е => е.респоВВитх (цацхес.матцх (е.рекуест). тхен (рес => рес);
У овом случају, сваки пут када корисник приступи ПВА (и из прегледача или са инсталиране иконе), механизам ће добити датотеке из кеш меморије. Предност ПВА-а у односу на изворне апликације је та што уређаји не морају поново да преузимају све датотеке када дође до промене, већ само датотеку која се променила транспарентним поступком. Такође, делове апликације и даље можемо преузети на захтев.
Али изазов је како знати како су датотеке ажуриране на серверу како бисте их могли заменити у кешу? Ако не желите да напишете услужног радника ниског нивоа да би ово управљао, можете да користите радну кутију библиотеке отвореног кода, која ће вам помоћи да генеришете услужног радника и манифест ресурса да бисте ажурирали инсталирани пакет.
Имајте на уму да ће датотеке вашег ПВА бити избрисане ако на уређају постоји притисак на складиште, осим ако не захтевате Стално складиштење ако је доступно:
иф ('складиште' у навигатору && 'персист' у навигатор.стораге) навигатор.стораге.персист ();
У Цхроме-у и већини Андроид прегледача апликација не може да користи више од пет процената доступног простора; на иОС-у је 50МБ (близу 50МБ) само по хосту; у Едге-у је променљив према укупној величини меморије, ау Виндовс Сторе-у је неограничен.
Прворазредно искуство

Имамо мозак и сада је време за срце: веб апликација манифест. Сврха претварања веб странице у ПВА није само осигурати да буде брзо доступна или ван мреже, већ и да јој омогући да има своју икону у ОС-у и понуди потпуно самостално искуство попут било које друге инсталиране апликације.
Манифест је ЈСОН датотека која дефинише метаподатке за ПВА који користи прегледач или продавница апликација како би се дефинисало понашање приликом инсталације.
Датотека дефинише неколико својстава као метаподатке за ваш ПВА. Сваки ОС ће прочитати ова својства и потрудити се да се прилагоди искуству које више волите. На пример, Андроид ће прочитати „дисплаи: стандалоне“ и створити нормално искуство у апликацији. Са ’дисплаи: минимал-уи’ ће створити искуство са видљивом УРЛ адресом и ТЛС сертификатом - корисно за безбедносно осетљиве апликације. Са ’дисплаи: фуллсцреен’ креира потпуно имерзивне апликације без статусне траке или видљивог дугмета за назад. Скуп икона и боја дефинише како ће почетни екрани или траке наслова тражити прозор апликације.
Постоје неки генератори манифеста, попут Генератора манифеста веб апликација или ПВА Буилдер, који ће такође променити величину иконе у различитим резолуцијама ако обезбедите високу резолуцију (минимално 512 пиксела).
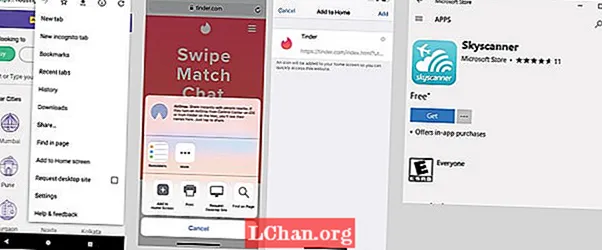
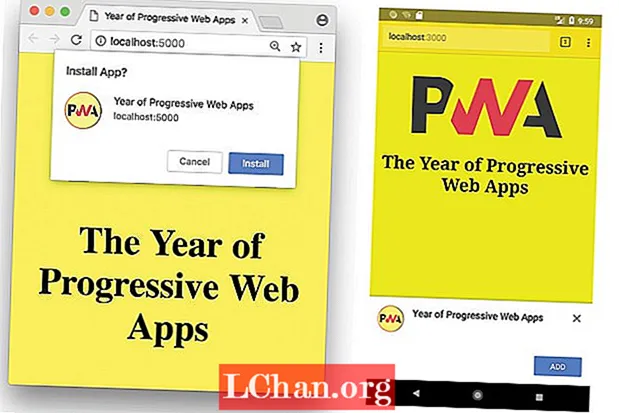
Када у свом ХТМЛ документу датотеку манифеста повежете, корисници ће моћи да инсталирају апликацију помоћу различитих техника у зависности од прегледача, који се обично називају Додај на почетни екран, Инсталирај или само Додај. Ако Бинг може да индексира ваш ПВА, Мицрософт ће га аутоматски додати у Мицрософт Сторе, тако да ће корисници оперативног система Виндовс 10 моћи да га инсталирају одатле.
На неким оперативним системима, ваш ПВА ће имати могућност хватања веза. То значи да ће се након што је корисник инсталирао апликацију, сваки УРЛ у оквиру вашег манифеста отворити унутар граница ваше апликације, а не у прегледачу, без обзира да ли се појављује у прегледачу или другим апликацијама као што су ВхатсАпп, Фацебоок или имејл.
Ако испуните захтеве за ПВА које овде дефинишемо, неке платформе ће понудити амбијенталне значке (мала икона обично на траци УРЛ-а која наводи да је веб могуће инсталирати) или банер веб апликације. Ако желите, такође можете додати сопствено прилагођено дугме Инсталирај помоћу следећег исечка:
виндов.аддЕвентЛистенер ("бефореинсталлпр омпт", функција (е) {е.промпт (); // приказаће се изворни упит за инсталацију})
Ако је инсталиран ПВА, догађај „инсталиран“ активираће се на објекту прозора, тако да можете пратити статистику која га слуша.
Продавнице апликација

Једна од главних предности инсталирања из прегледача је могућност избегавања поступка одобравања продавнице апликација или плаћања за објављивање. То долази са очигледним предностима, попут тренутног објављивања, стварања приватних апликација за компаније или апликација које не би требало да буду прихваћене у продавницама.
Али неке компаније желе да буду у продавници. Од данас, једине продавнице које званично прихватају ПВА су Виндовс продавница и каиОС продавница. Срећом, помоћу алата попут Цапацитор (тренутно у алфа верзији) или ПВА Буилдер можемо да креирамо и потпишемо нативне пакете и за друге платформе.
Постоје неки ПВА-ови који су већ објављени у Гоогле Плаи продавници, попут Твиттер Лите-а и Гоогле Мапс Го-а, који су тренутно под прилагођеном применом. Цхроме ће понудити решење из Цхроме 68 путем поузданих веб активности. Од тада ћемо моћи да креирамо Андроид пакет (АПК) са покретачем на наш ПВА и да га отпремимо у продавницу. За Мицрософт Сторе на Виндовс 10, локација ПВА Буилдер тренутно помаже у генерисању АППКС Виндовс 10 пакета. Користећи веб приказ, можда ћете моћи ручно да креирате иОС апликацију за Апп Сторе, али будите изузетно пажљиви у вези са правилима продавнице.
Интеграција платформе

Применом техника прогресивног побољшања моћи ћете да користите многе функције, укључујући пусх обавештења, приступ камери и микрофону, геолокацију, сензоре, плаћања, дијалоге за дељење и офлајн складиште. Све ове функције раде директно у оквиру сигурносног модела прегледача, укључујући дијалоге за дозволе.
Такође можемо да комуницирамо са другим апликацијама путем УРИ шема, као што је отварање Твиттер-а, ИоуТубе-а или ВхатсАппа путем њихових УРЛ-ова или прилагођених УРИ-а, као што је ВхатсАпп: //.
Коначно, приликом креирања изворних ПВА-ова који се објављују у продавници помоћу кондензатора или у Мицрософт Сторе-у, моћи ћемо да се пребацимо на изворне АПИ-је који ће нам омогућити да извршимо практично било који изворни код. Та интеграција са Виндовсом 10 укључује приступ хардверу, али и интеграцију са ОС-ом, нудећи опције као што је Пин то Старт. На пример, Твиттер ПВА вам омогућава да било ког корисника прикачите на почетни екран.
Дизајн и УКС изазови

Дизајн ПВА-а има јединствене изазове, па је важно потрошити неко време на истраживање, тестирање што је више могуће и узимање у обзир следећег:
- Корисници ће очекивати искуства слична апликацијама.
- Процес инсталације је још увек нов, па се морамо потрудити да објаснимо како да инсталирате апликацију.
- Ажурирање апликације у позадини без интеракције корисника је сјајно, али додаје и неке изазове за УКС.
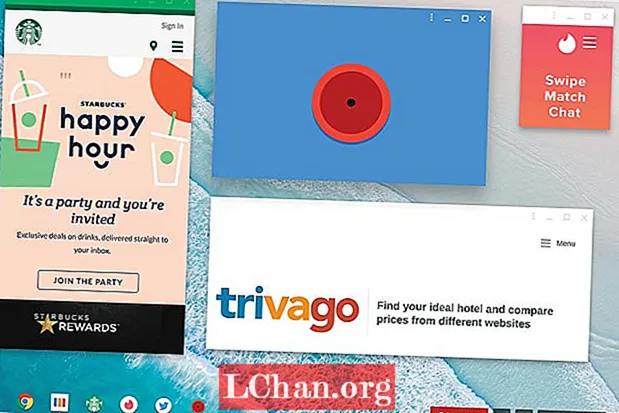
- На радној површини, респонзивни веб дизајн преузима нову границу јер ПВА прозори могу бити мали, много мањи од мобилног приказа. То значи да за овај формат морамо створити одређене приказе или мале виџете, као што се данас види у Цхроме ОС-у.
- Пусх обавештења треба да додају вредност само за корисника, зато научите да тражите у правом тренутку и не губите прилику шаљући поруке које нису корисне или занимљиве.
- Морамо да дизајнирамо за веб перформансе и за приступ ван мреже.
Година ПВА-а
Уз додатак иОС-а и рачунара ове године, ПВА су данас свуда. Али морамо имати на уму да њихово путовање тек започиње, зато очекујте честе промене и будите сигурни да се редовно информишете о најновијим техникама и идејама како бисте пружили изврсно корисничко искуство док се платформа развија.
Овај чланак је првобитно објављен у броју 308 од нето, најпродаванији светски часопис за веб дизајнере и програмере. Купите издање 308 овде или претплатите се овде.


